coconala
プロダクトオーナー:株式会社ココナラ
担当:UI/UXデザイン、グラフィックデザイン他
時期:2012/12 – 2017/12
ココナラのデザインについて
「スキルのフリーマーケット」であるココナラのユーザーは年齢層も広く、業種も様々です。ユーザーのITリテラシーにも差がありました。
たくさんの人がココナラ上でスキルを販売している賑やか感や、人の温かみを大事にしながら、サービス検索と購入がスムーズに行われるように設計していきました。
基本的なデザインフロー
・ユーザー調査
・情報設計
・シナリオ制作
・ワイヤーフレーム/ラフデザイン
・デザイン
プロジェクト毎にエンジニア、マーケ、カスタマーサポートと連携してデザインをリリースしていきます。
デザイン例
ココナラでは複数のデザイナーが異業種と協業しながらデザインを進めてきました。
webサービスの運営の中では、1つのデザインに複数のデザイナーが関わることも多く、デザインの一部のみ担当することもありました。
5年も在籍すると全てのデザインを紹介するのは難しいため、ここでは携わったデザインの一部を紹介します。
※ラフデザイン、ユーザー調査の様子については都合により掲載しておりません
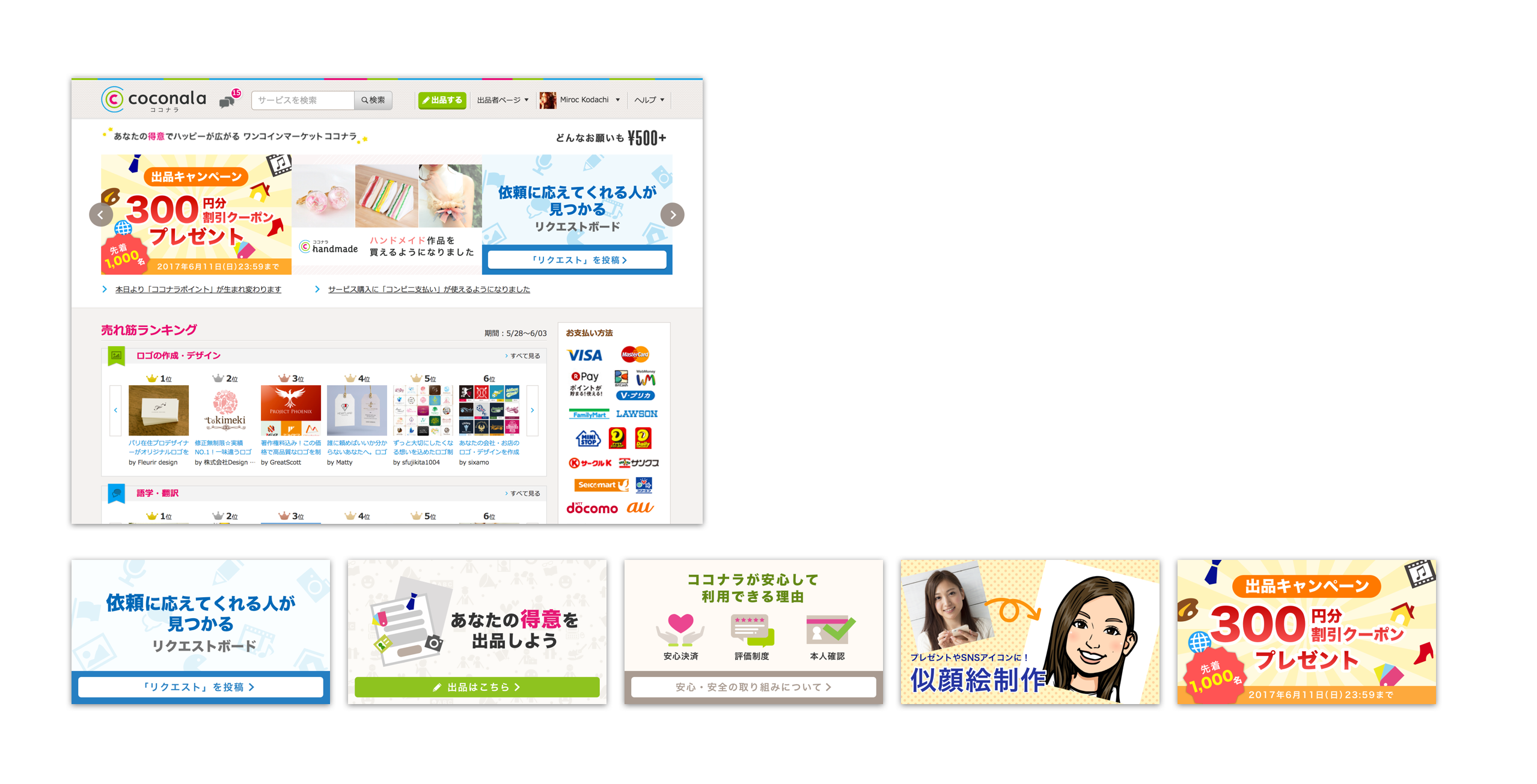
ヒーローエリアのデザイン

デザインコンセプト
バナーが並ぶヒーローエリアはサイトの賑わいを作る重要な要素です。
賑わい感を出しながらも、騒がしくならず、次のアクションにつなげることができるデザインを意識しました。
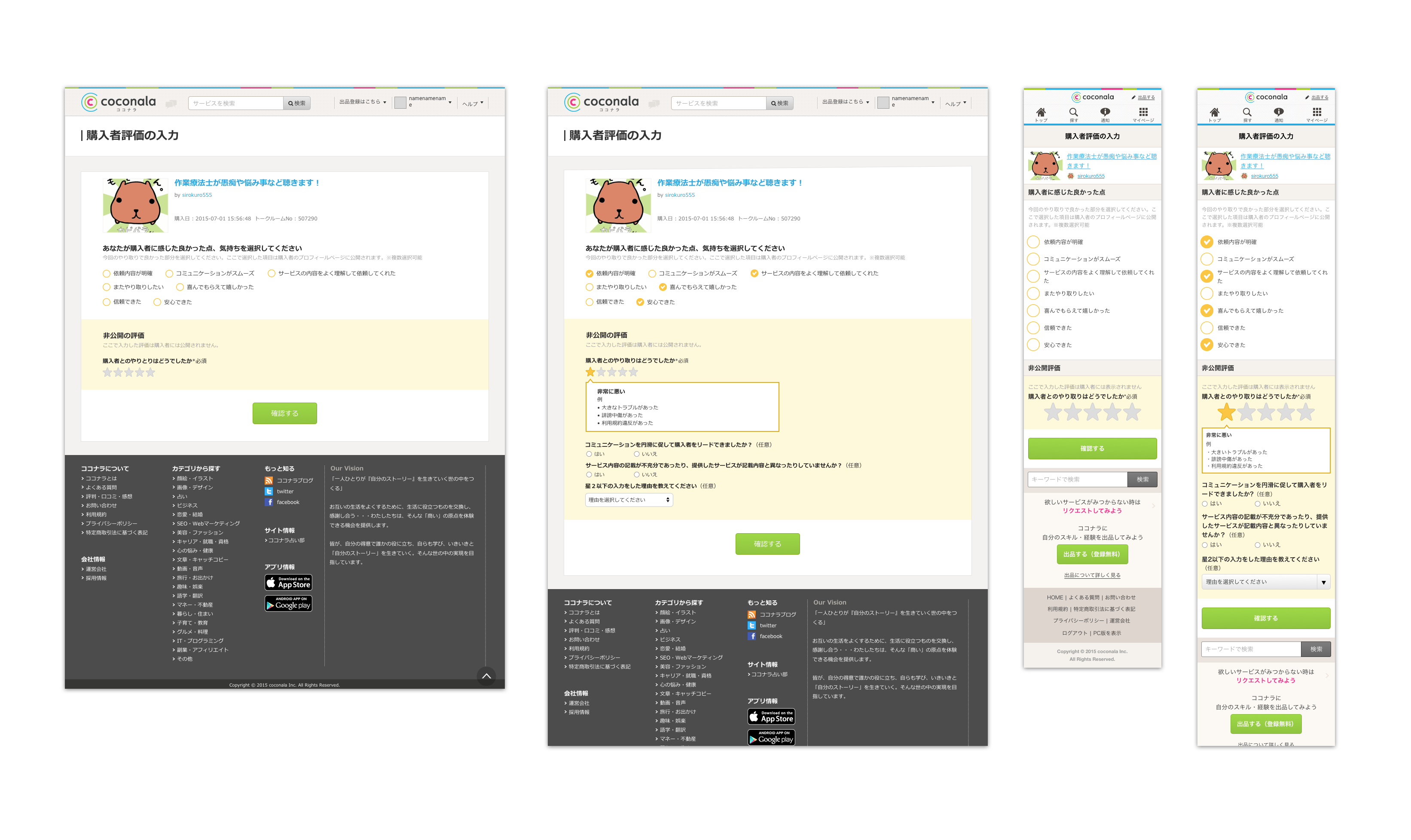
購入者評価のデザイン

デザインコンセプト
ココナラに出品者が購入者を評価する「購入者評価」のシステムを導入した際のデザインです。
購入者、出品者双方が評価を行うことでココナラ内のサービス向上を目指しました。
評価という行為はユーザーにとって手間のかかる煩わしい行為です。
以下に煩わしさを感じず、スムーズに評価を行ってもらうことを意識しました。
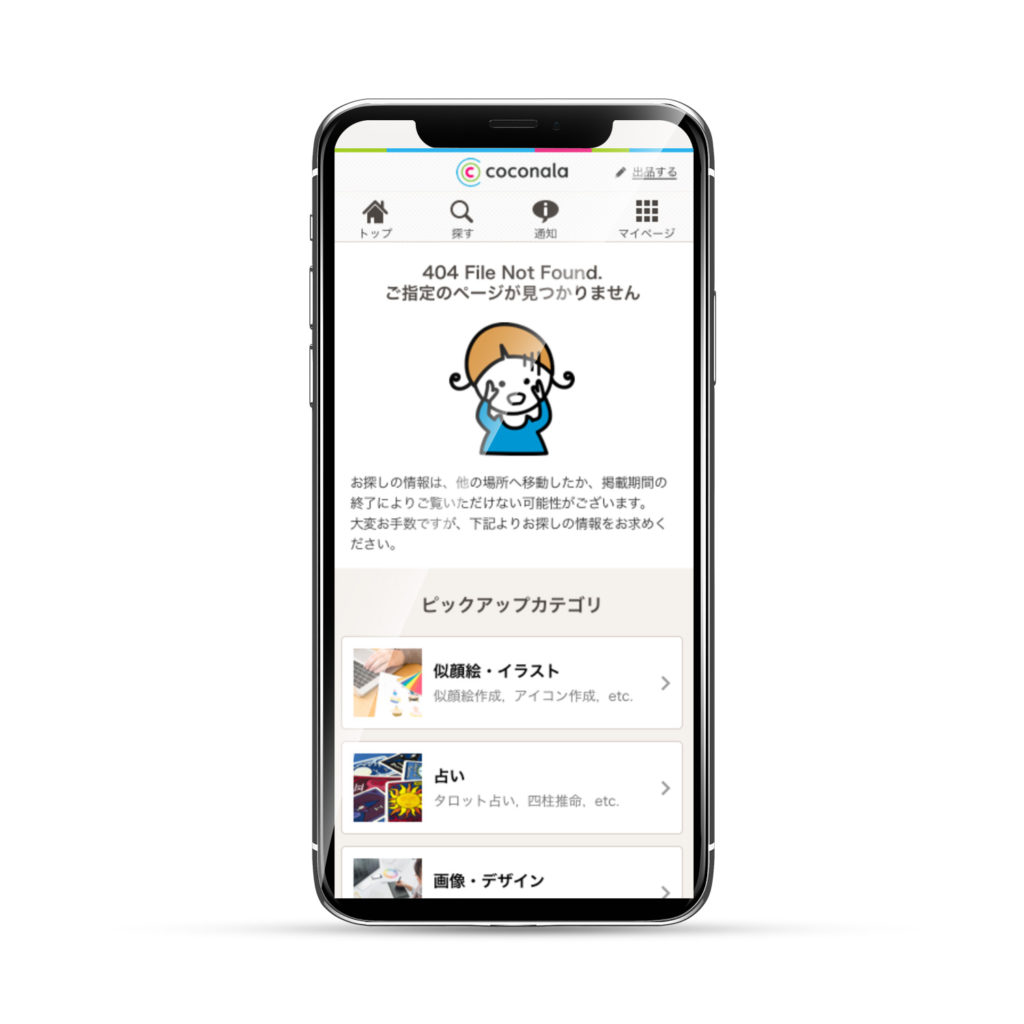
スマートフォン版404エラー画面

デザインコンセプト
ココナラに出品されているサービスはユーザーの退会によりサービスページが消滅してしまうことがあります。
検索エンジンからココナラに出品されているサービスへアクセスした際、サービスページが存在しなかった場合にはアクセスしたユーザーはマイナスの感情を抱いてしまいます。
かわいいキャラクターのイラストでマイナスの感情を和らげながらも、文言で別のサービスを探すように促すことで、サイト内の回遊を促しました。
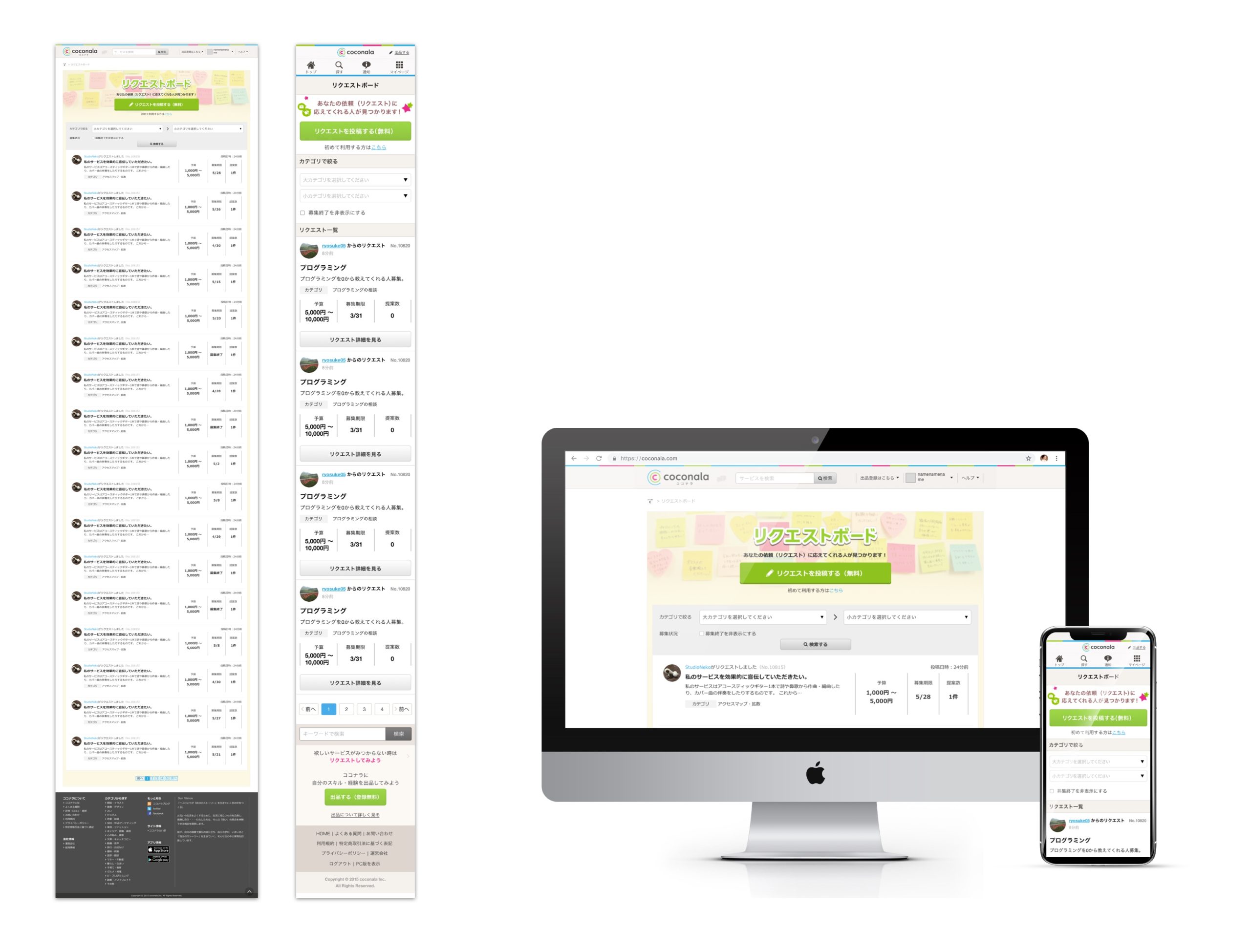
リクエストボードデザイン

デザインコンセプト
リクエストボードに投稿するユーザーは投稿しやすく、リクエストを受けるユーザーはリクエストを探しやすくすることが重要です。
また、リクエストボードには求めるサービスがないユーザーが訪れます。
リクエストボードが活発であることをデザインで表現しなければなりません。
リクエストボタンを中央におくことで、リクエストへの動線を最短に。
検索に訪れるユーザーが自分のスキルがマッチしたリクエストを探せるように、リクエストを細分化して検索できるようにしました。
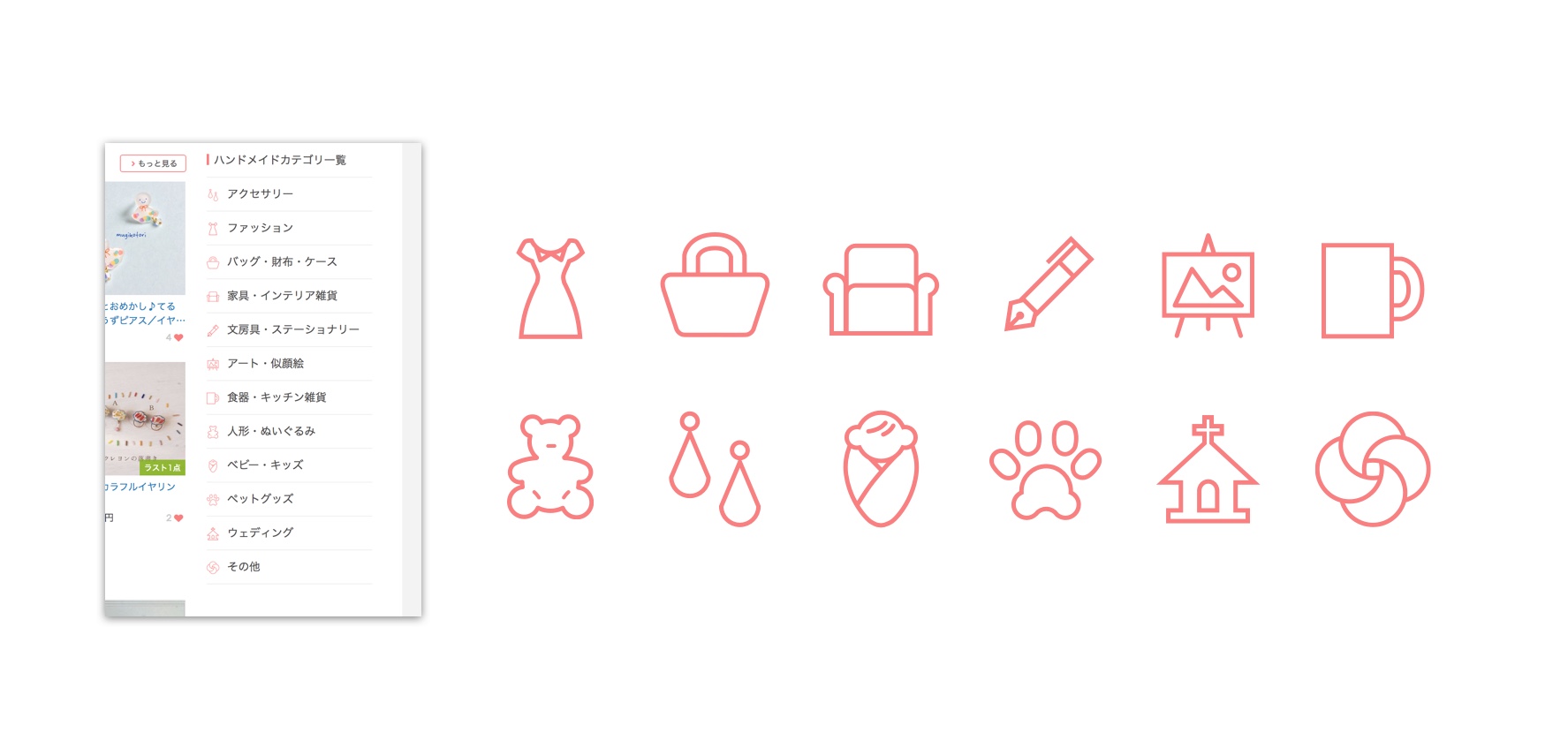
ココナラハンドメイド-サービスアイコンデザイン

デザインコンセプト
アイコンはユーザーに機能を瞬時に伝えるサインの一つです。
また、拡大縮小に耐えられるようにシンプルデザインにしなければなりません。
ココナラハンドメイドのカテゴリーにおいて象徴的なモチーフでないとなりません。
ガイドラインにそって描くことで、新規カテゴリが立ち上がった際に他のデザイナーがデザインテイストを揃えられるようにしました。
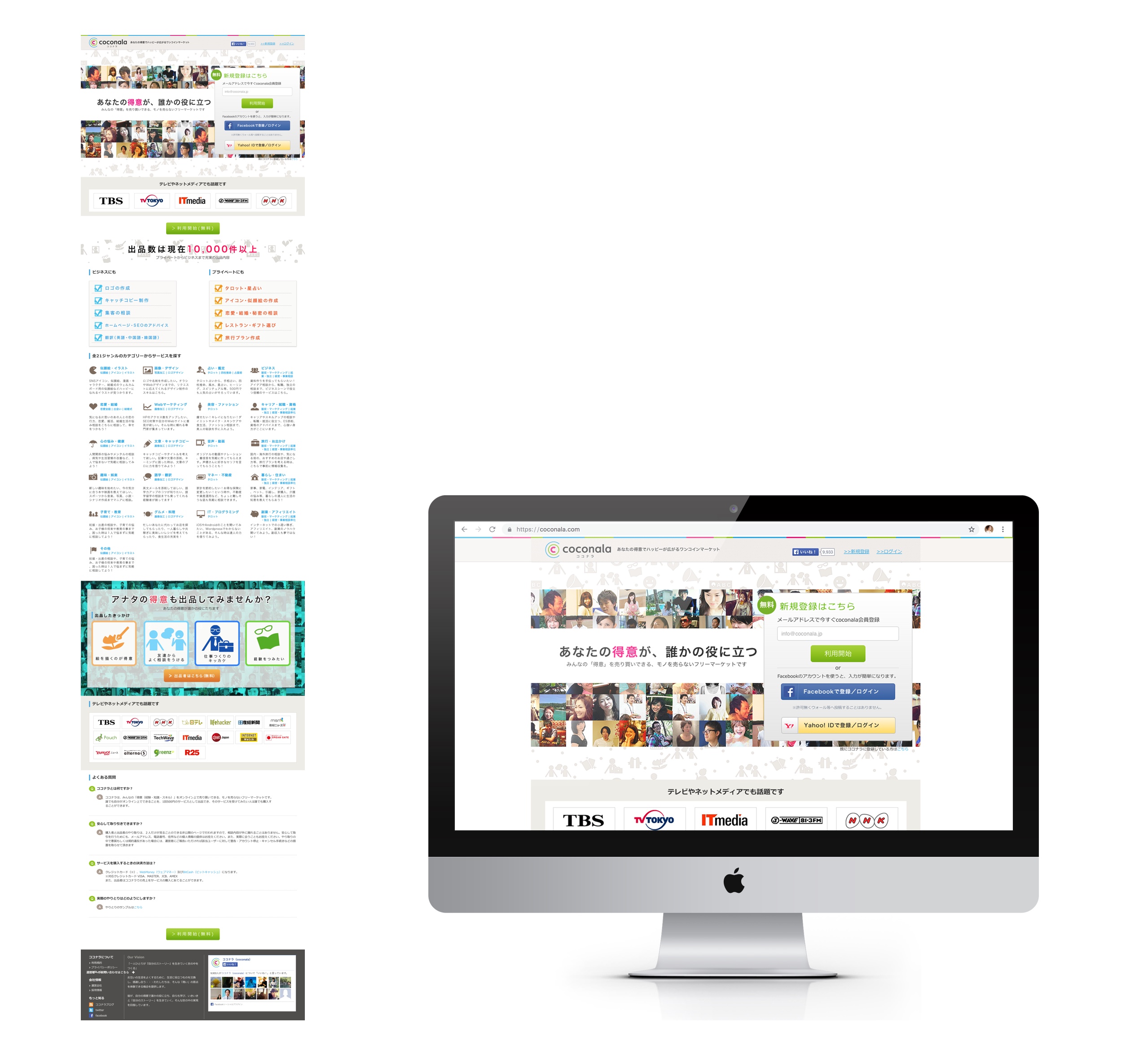
旧ログイン前TOP画面

デザインコンセプト
ココナラにはログイン前とログイン後のデザインが違った時代がありました。
当時のココナラはスキルマーケットという新しいジャンルを開拓している真っ最中であり、検索から訪れるユーザーにココナラについて伝えながらもココナラというプラットホームに広がる世界を表現することが重要でした。
そして、一般的には煩わしいと感じられてしまうことが多い会員登録をスムーズに行えるようにすることで、ユーザーを増やすことが命題でした。
従来のログイン前TOPに表示されていた、アイキャッチはそのままに。同じファーストビューに新規登録をスムーズに行うためのメール入力ボックスを配置しました。
UIコンポーネント制作

リリース5ヶ月目からジョインし、デザイナーが増えていく中でデザイン作業効率とクオリティUPのためにUIコンポーネント整理と制作を行いました。
サービス運営に必要なデザイン業務を行ってきたので、こういったガイドライン整理に近い仕事も行っていました。
UIコンポーネントを整理することで複数デザイナーが関わるプロジェクトの生産性があがりました。


